How to add Animations to Content Elements
Description:
Animations can be powerful tools for engaging with your audience and improving the usability of your site. Amaze Pro allows you to animate a wide range of elements, including text, images, videos, and shapes.

- Build In: The animation will be triggered at the when the screen is first navigated to
- Build Out: The animation will occur once a screen is navigated away from.
You can use both or just one, depending on your design goals.
Steps:
1. Start by selecting the element you want animate, such as a picture, shape, or text.
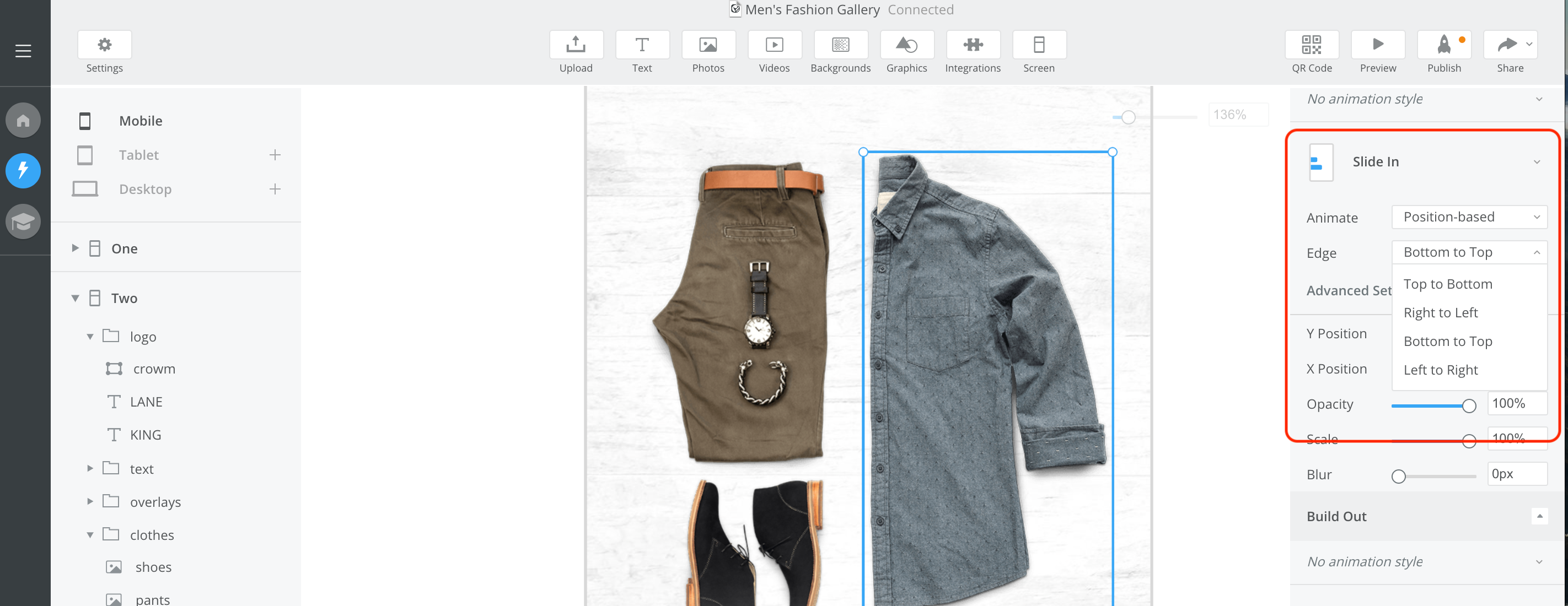
2. Navigate to the Animation tab in the Right Sidebar.
3. Add the desired build in animation from the drop-down list.
4. Update the setting for your animation. 
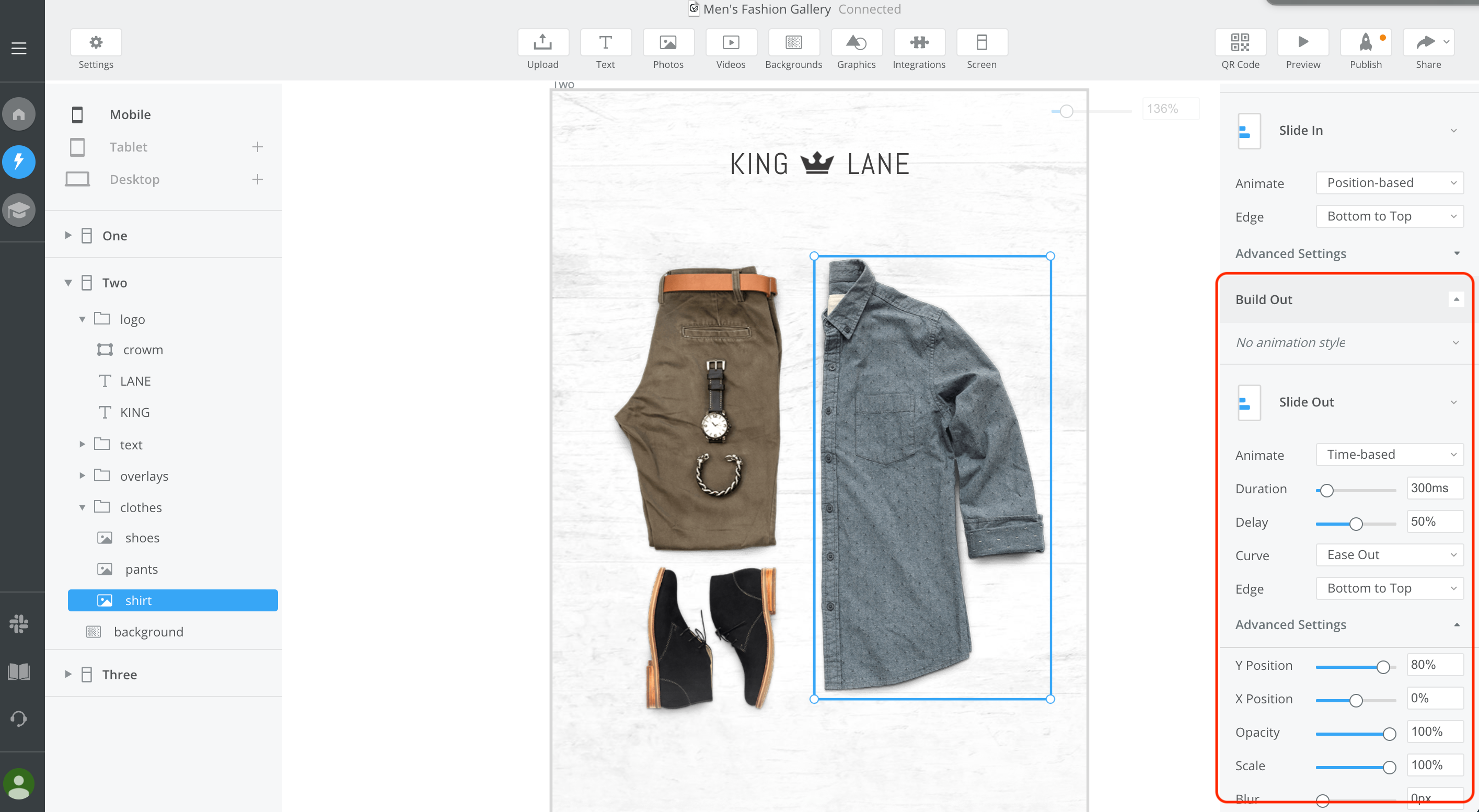
5. Additional design control can be found under Advanced settings
6. You can repeat the steps for a Build Out animation for the same element. 
To learn more advance features: Intro to Animations
Related Articles
Graphics
The Asset Bar allows you to quickly add beautiful Graphics from our library to your design with a simple click. Here's a few facts to help you better understand how to use graphics in asset bar. The library contains thousands of graphical elements ...How to add an Iframe
An inline frame (Iframe) is a tool for taking content from one website and displaying it on your Amaze Pro page. Many providers that generate customizable forms and surveys offer the ability to share their content through an Iframe, including Google ...Add Custom Code and Scripts
The Custom Code input field in Project Settings allows you to add custom code and scripts to your Amaze project. This can be useful for adding additional HTML, CSS, and JavaScript. Code is inserted in the Head tag and applied to the entire page. To ...How to add screen transitions
Adding a screen transition will allow for users to navigate from screen to screen of your project. They are made up of three parts: a gesture that initiates the transition, the target or destination screen, and a transition style that controls the ...How to Add an Omnisend HTML Form
Amaze Pro supports embedding content in an iFrame, including custom forms from Omnisend . To include an Omnisend HTML form in your project, do the following. From Omnisend: 1. Follow these directions to get the custom iFrame code from your Omnisend ...